Secret Garden Tea Company Website Redesign
For BrainStation User Interface Design Course (Fall 2018)
Type: Visual and User Interface Design
Tools: Adobe Photoshop, Illustrator, Sketch and InVision
Secret Garden Tea Company Website Redesign was a 10-week project for BrainStation UI Design Class. As an interface designer, I came up with a new visual concept for the three screens on mobile and desktop. I researched and applied the UI/UX approach from online resources such as Medium and Google Material Design. Showcasing the beautiful products of Secret Garden Tea Company was my goal.
WHAT IS SECRET GARDEN TEA COMPANY?
Secret Garden Tea Company is a small tea company located in Kerrisdale, BC. The objective of the company is to offer visitors a cosy space for a cup of tea and sweets. They offer high tea menu (seasonal, vegetarian and kids), sweets and High Tea To Go (pick up only) for parties and events. They also have an online store where customers can purchase tea, accessories, and gifts.
Competitors
Secret Garden Tea Company's competitors consist of luxury brands to big chain stores in Vancouver. These brands have their own special tea blends and tea customization options for the customers.
In order for Secret Garden Tea Company to stand out from these competitors, they need to update the visual design of their website. The new design needs to showcase the beautiful packaging and the products to the customers.
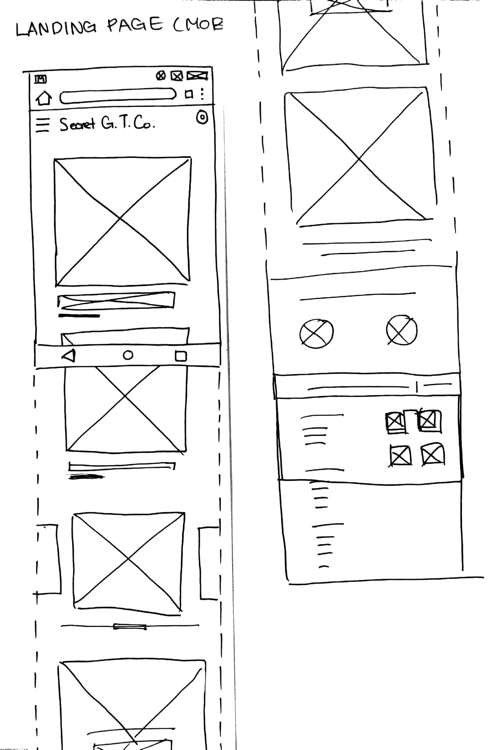
Wireframes and Prototypes
Three Objectives:
1. Showcase brand products, available services and unique qualities of a brand
2. Improve user flow from one page to next
3. Update the appearance of the website
Landing Page
I focused on showcasing brand product, available services and unique qualities of a brand. I achieved this by displaying 2 main services (reservation/pickup order and online shop) at the top.
Product Detail and Product List Page
The existing website for Secret Garden Tea Company did not have a separate page for product list and product details. I created a page where the user can clearly see all the items in the shop’s inventory. The goal was to improve user flow between the landing page, product list page, and the product detail page.
Click to view more.
Click to view more.
Click to view more.
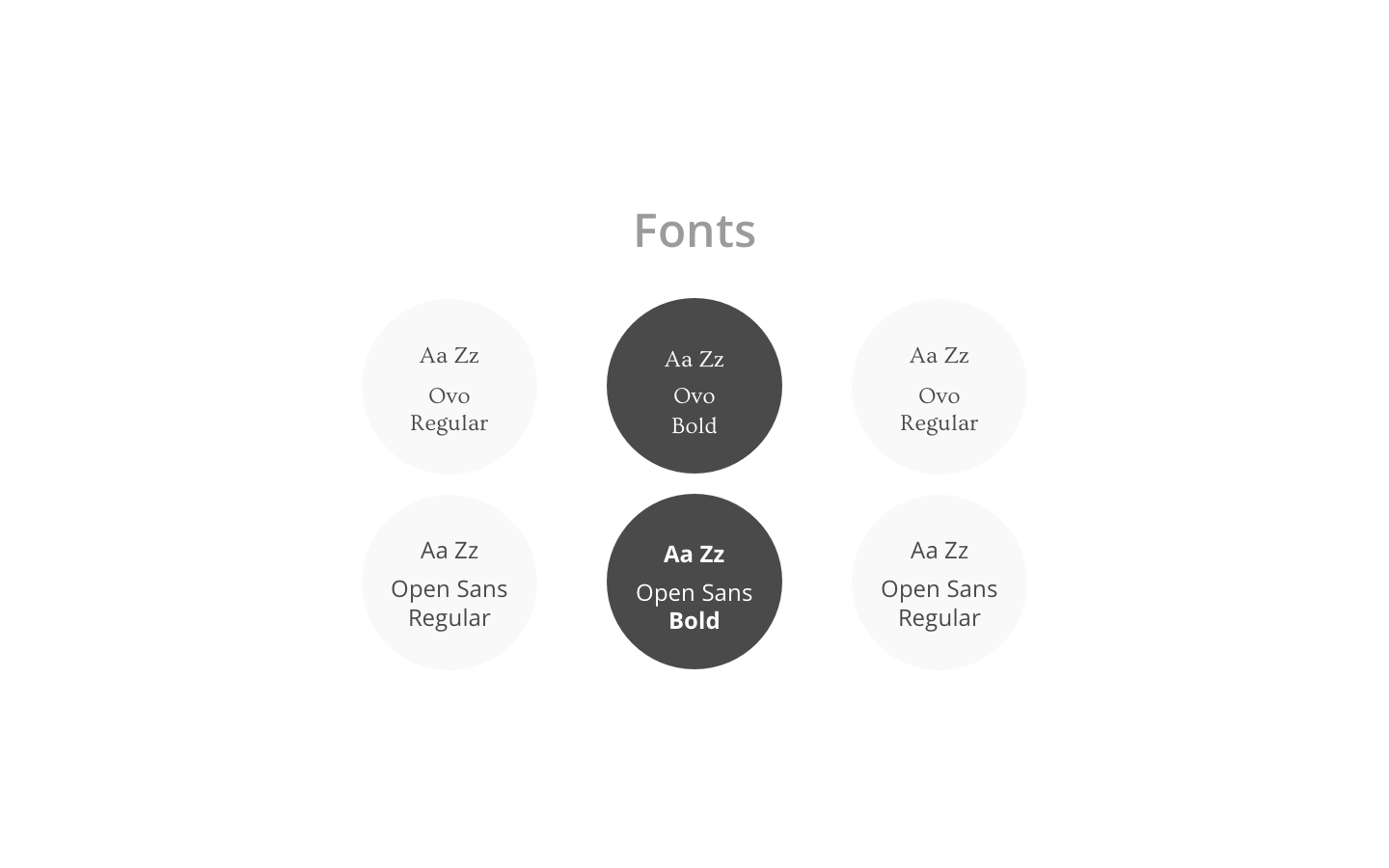
Visual Design
I experimented with layered elements to give it a pop-up book effect. I wanted to showcase each tea product in a scene which evokes relaxation and soothing feel (like a spa). Like taking a stroll around the quiet palace ground with a cup of Buckingham Palace tea.